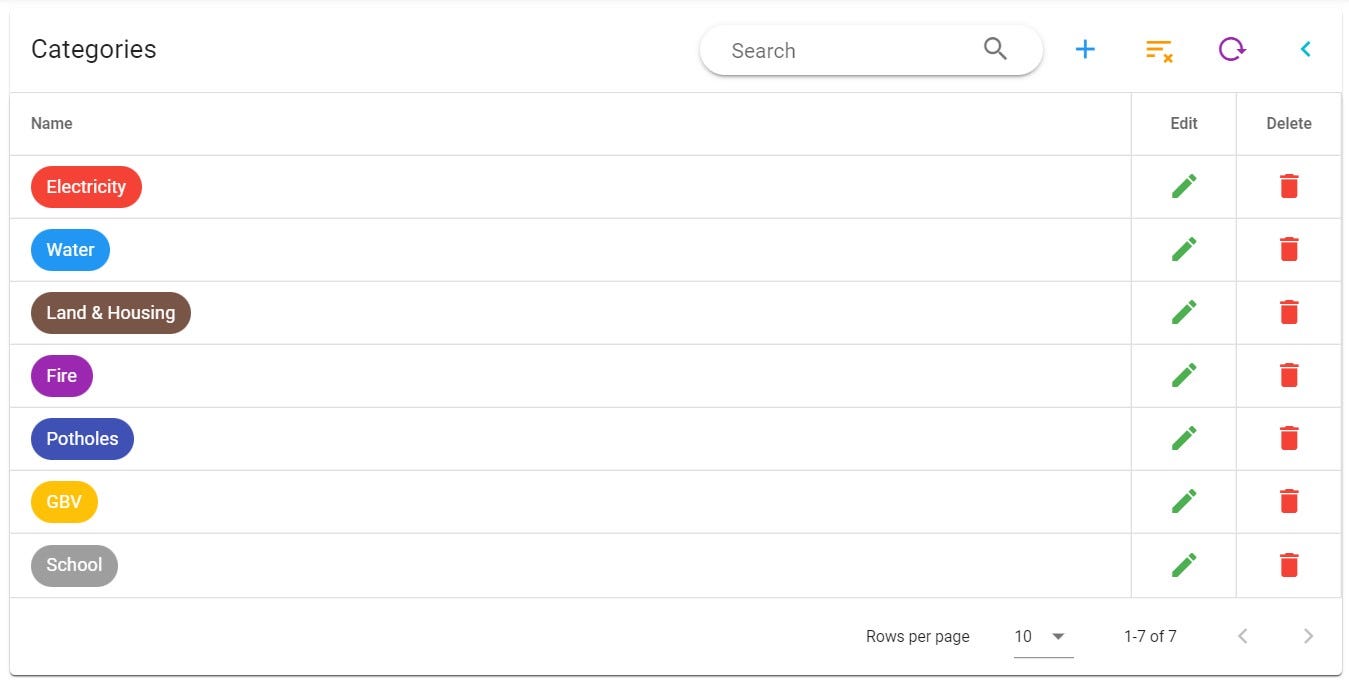
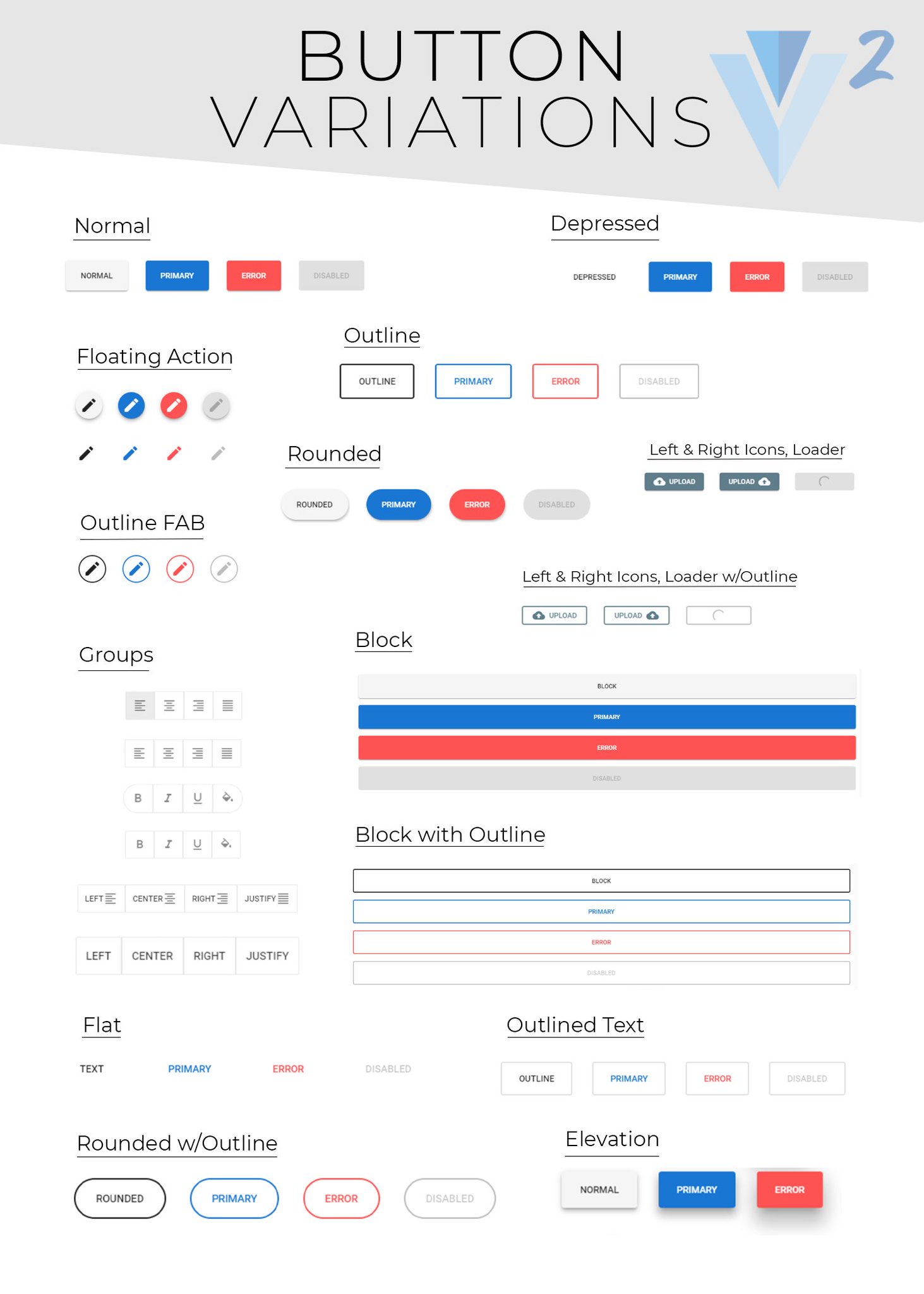
![Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/20023331/34698436-04f0d36a-f4d0-11e7-8322-48702e26716e.png)
Bug Report] First button in grid list is automatically added with the "btn--active" class · Issue #2963 · vuetifyjs/vuetify · GitHub

Fixierung des z-index für v-menu und v-list: wie man ein Menü in vuetify überlappen lässt - pi3g.com

Vuetify: Make a VueJS app look good, even if you're bad at design (Building a VueJS app Part 3) - YouTube
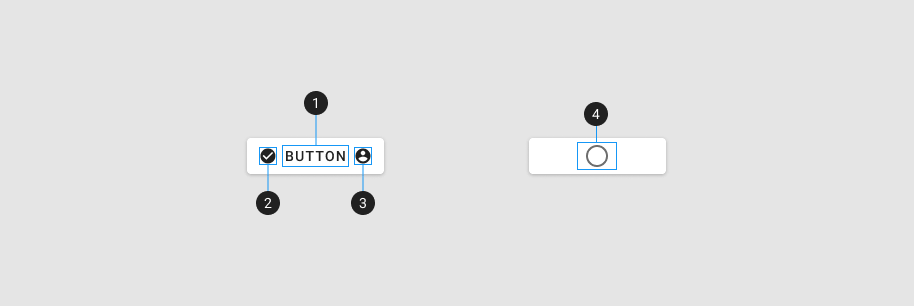
![Bug Report] Inconsistent handling of clicks on v-btn or items from Select component. · Issue #2406 · vuetifyjs/vuetify · GitHub Bug Report] Inconsistent handling of clicks on v-btn or items from Select component. · Issue #2406 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/2119455/32342312-f1e80d04-bff7-11e7-95de-ff02c48cb7c4.gif)