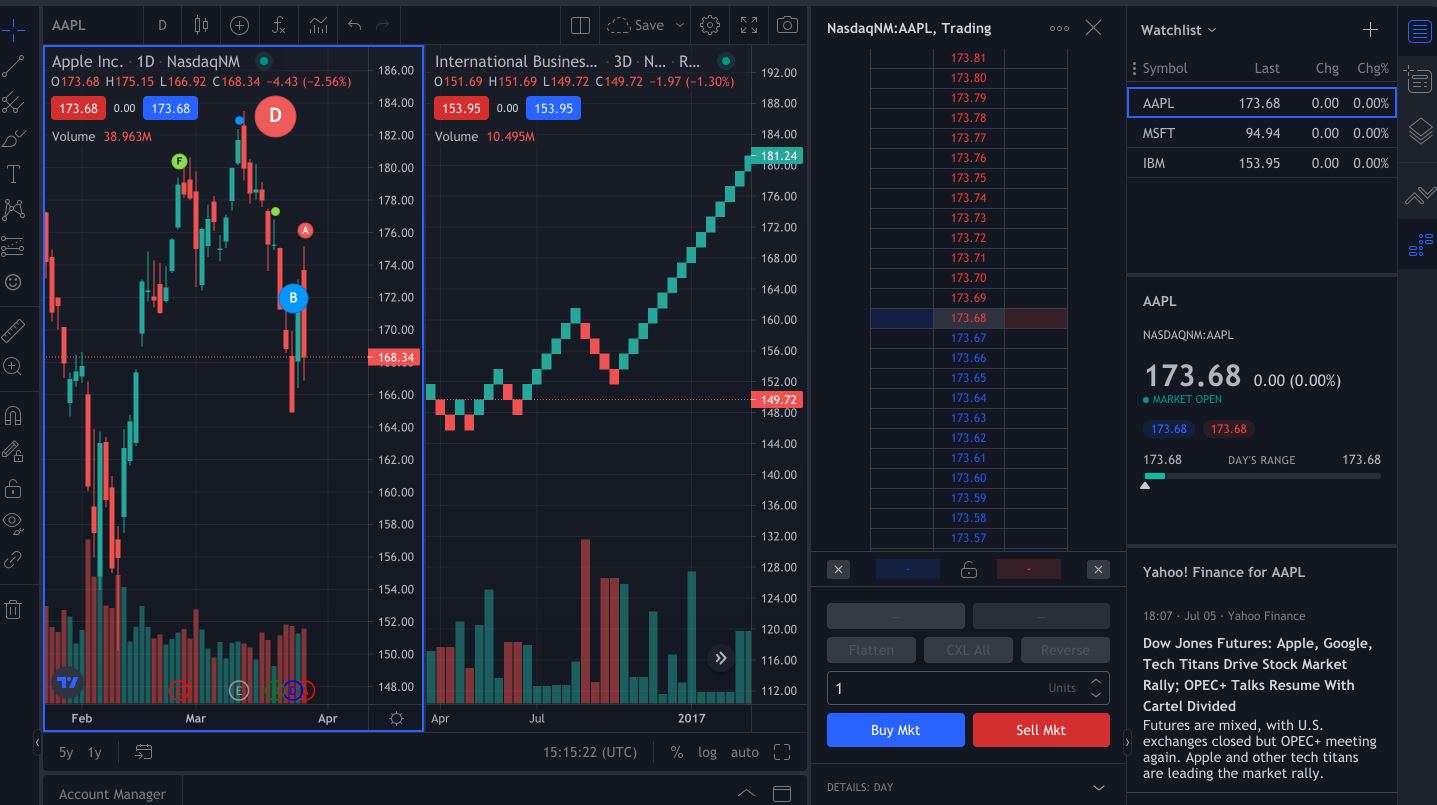
How to build this interface with ionic is it possible? or do I need react js or native android? - ionic-v3 - Ionic Forum
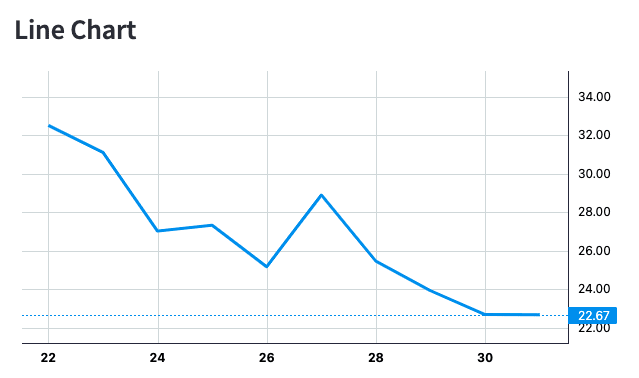
GitHub - Kaktana/kaktana-react-lightweight-charts: A simple react wrapper for the tradingview lightweight charts module

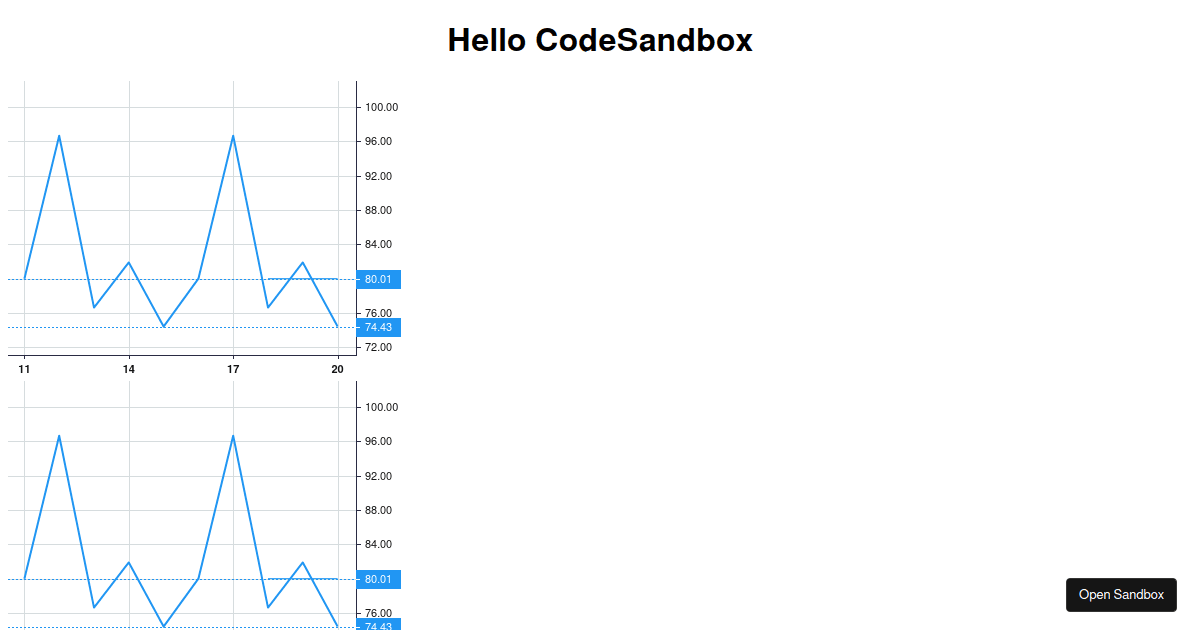
Chart draws second time on render() if I change state of a component. Using ReactJS · Issue #602 · tradingview/lightweight-charts · GitHub

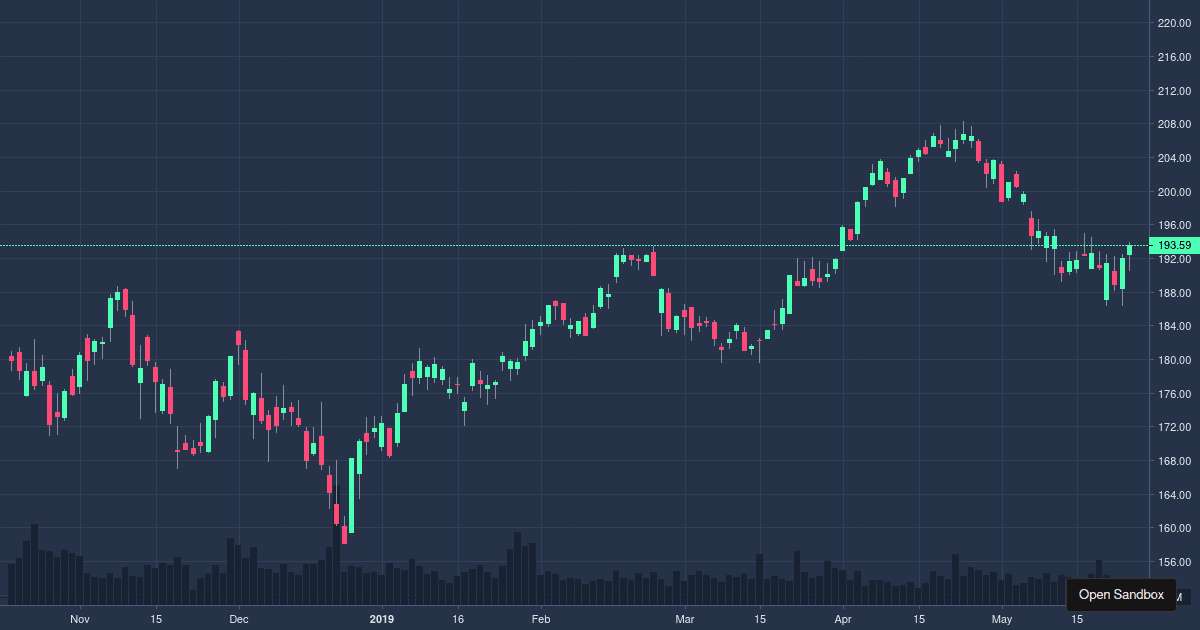
Integrate Lightweight Charts using React JS - Secondary Series along main series | Trading View - YouTube

Lightweight-charts not working on Android browser · Issue #156 · tradingview /lightweight-charts · GitHub


![React, TypeScript] TradingView lightweight-charts 사용 React, TypeScript] TradingView lightweight-charts 사용](https://velog.velcdn.com/images/mxxn/post/46b03370-dd62-4066-8a07-28d00c38d3f6/image.png)