Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

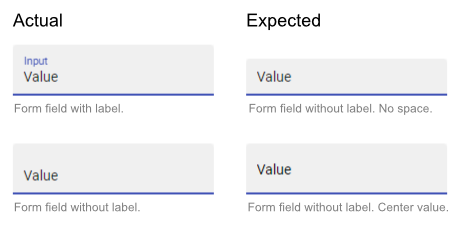
feat(mat-form-field): Remove the label spacing or the center value if the label is not present. · Issue #24688 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

bug(form-field): remove hint wrapper when no hint provided · Issue #24980 · angular/components · GitHub

mat-hint spacing looks wrong when appearance === "fill" · Issue #12046 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub