javascript - Leaflet.js Image overlay incorrectly positioned with `fitBounds()` until reflow/window resize - Stack Overflow

leaflet - I want the circleMarkers to be top of the polygons, currently they are not clickable after the polygon added to map - Geographic Information Systems Stack Exchange

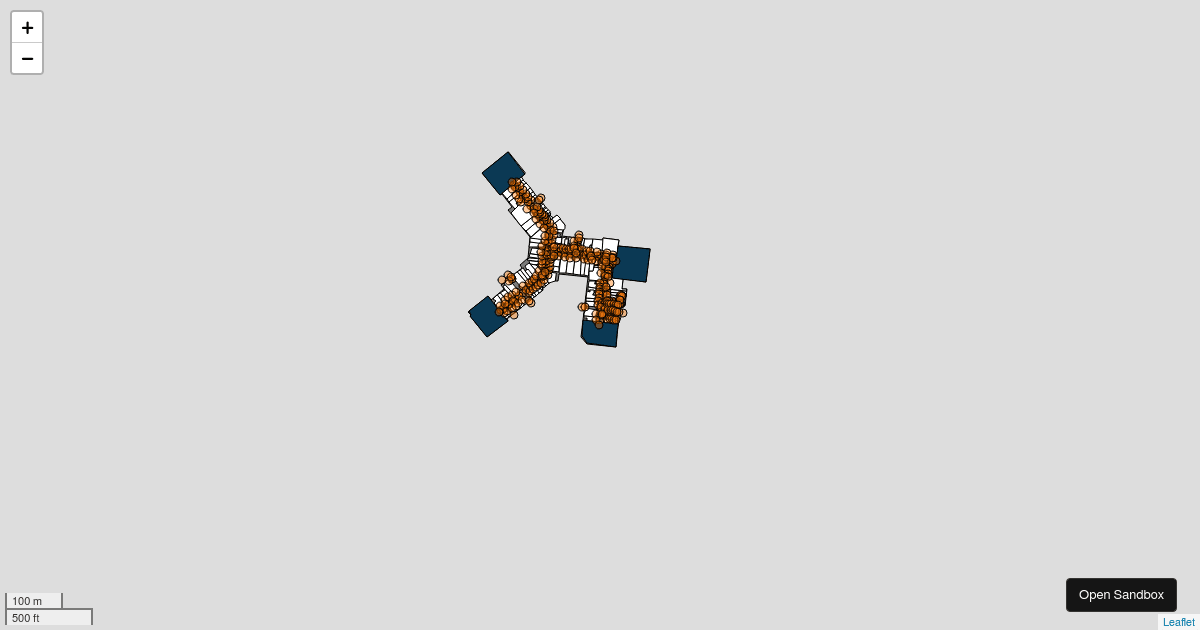
Some clusters will not expand when providing padding as fitBounds options · Issue #932 · Leaflet/Leaflet.markercluster · GitHub