
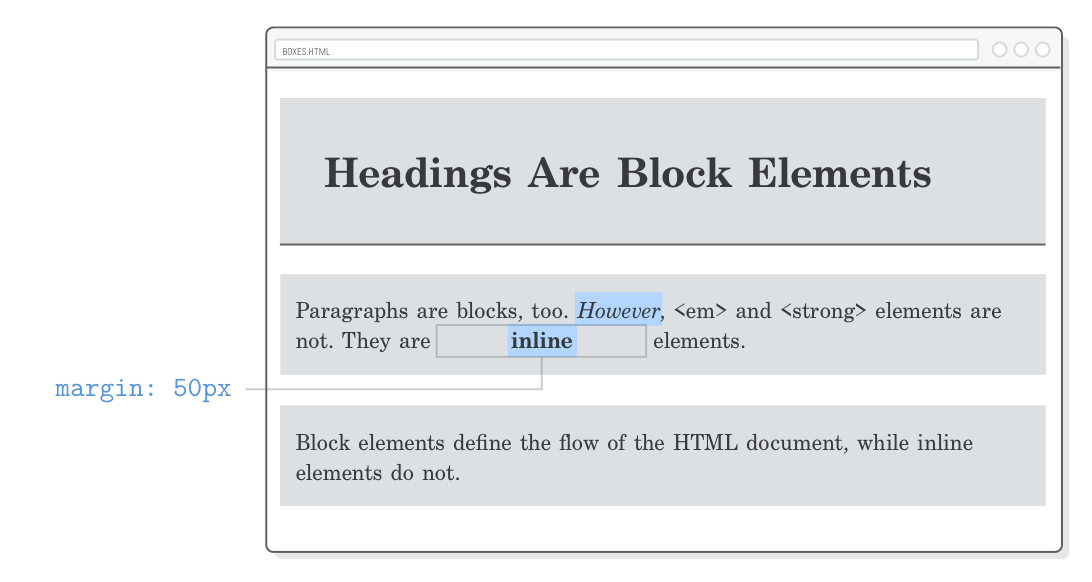
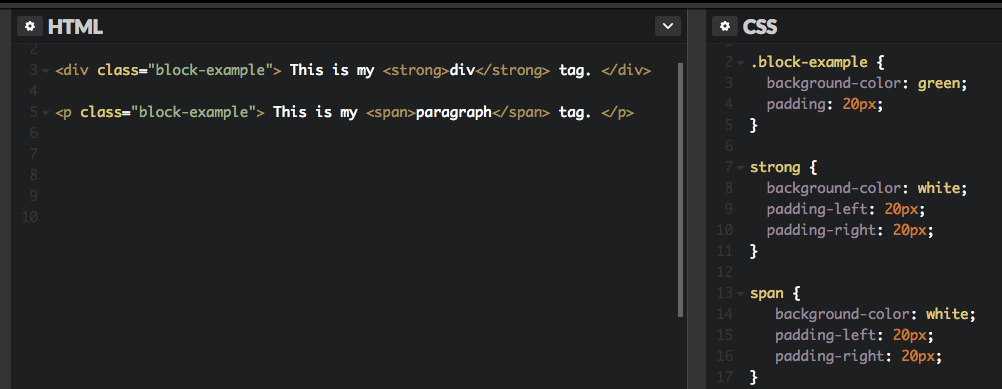
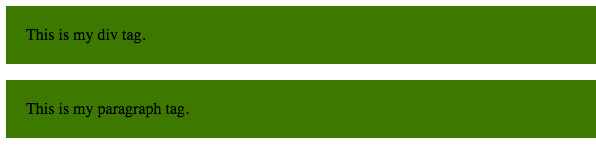
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium




.png)