Padding, Margin, Baseline Grid, Keylines, Container... What do all these spacing terms mean? And how do they look in actual UI… | Instagram

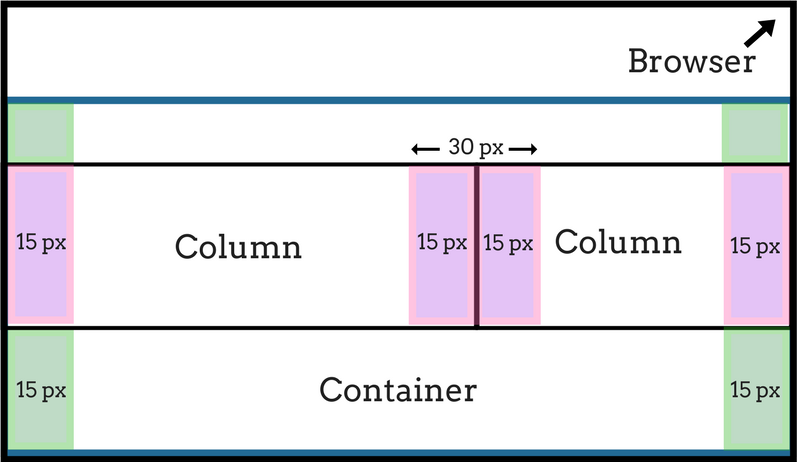
How does CSS Grid work with Height/Width, Margin and Padding? | by Stefan Valentin | Mixpanel Engineering

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

How does CSS Grid work with Height/Width, Margin and Padding? | by Stefan Valentin | Mixpanel Engineering







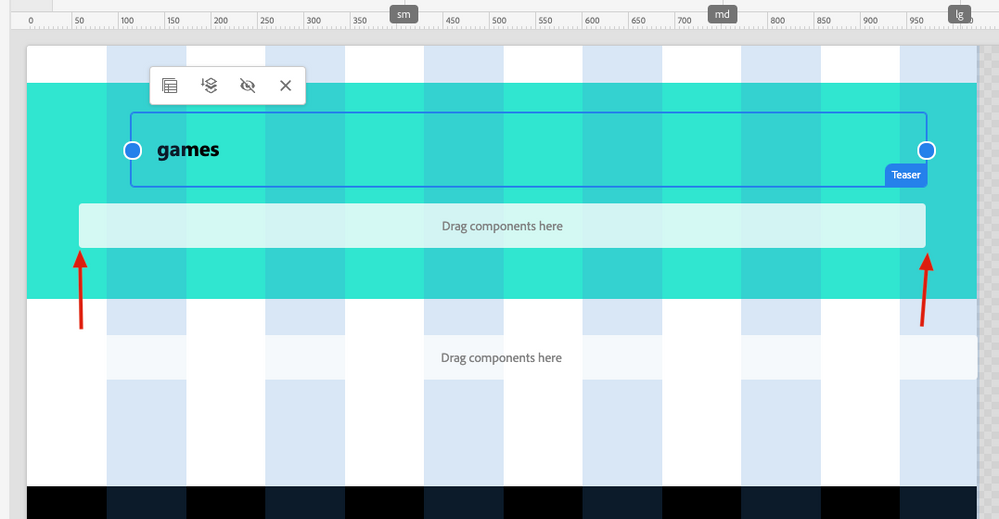
![Grid] Component spacing · Issue #31002 · mui/material-ui · GitHub Grid] Component spacing · Issue #31002 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/49256014/153294185-6adc6c1b-7e20-49e7-850c-e462cd2012a7.png)