Need space around Font Awesome icons with :before/:after border behind icons - HTML & CSS - SitePoint Forums | Web Development & Design Community

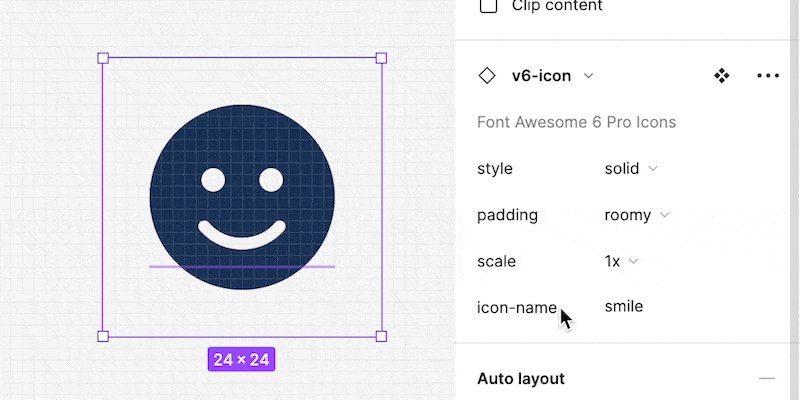
Font Awesome on X: "We've just published an update to our @figma icon component, taking advantage of the new text property field, and making it easy as pie to swap icons. Have

Jory Raphael on X: "Just updated the @fontawesome icon component file in @figma to take advantage of auto-layout (bounding boxes now scale automatically), as well as adding new sizes (up to 10x),










.jpg)







