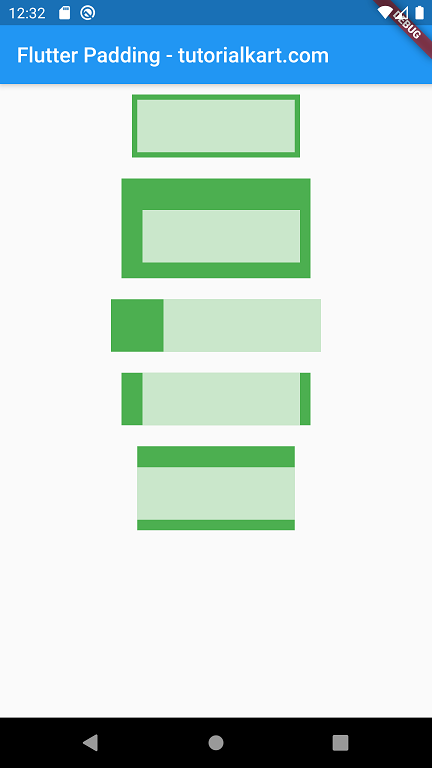
flutter - How can I make the padding of a widget align with the alignment of a row? - Stack Overflow

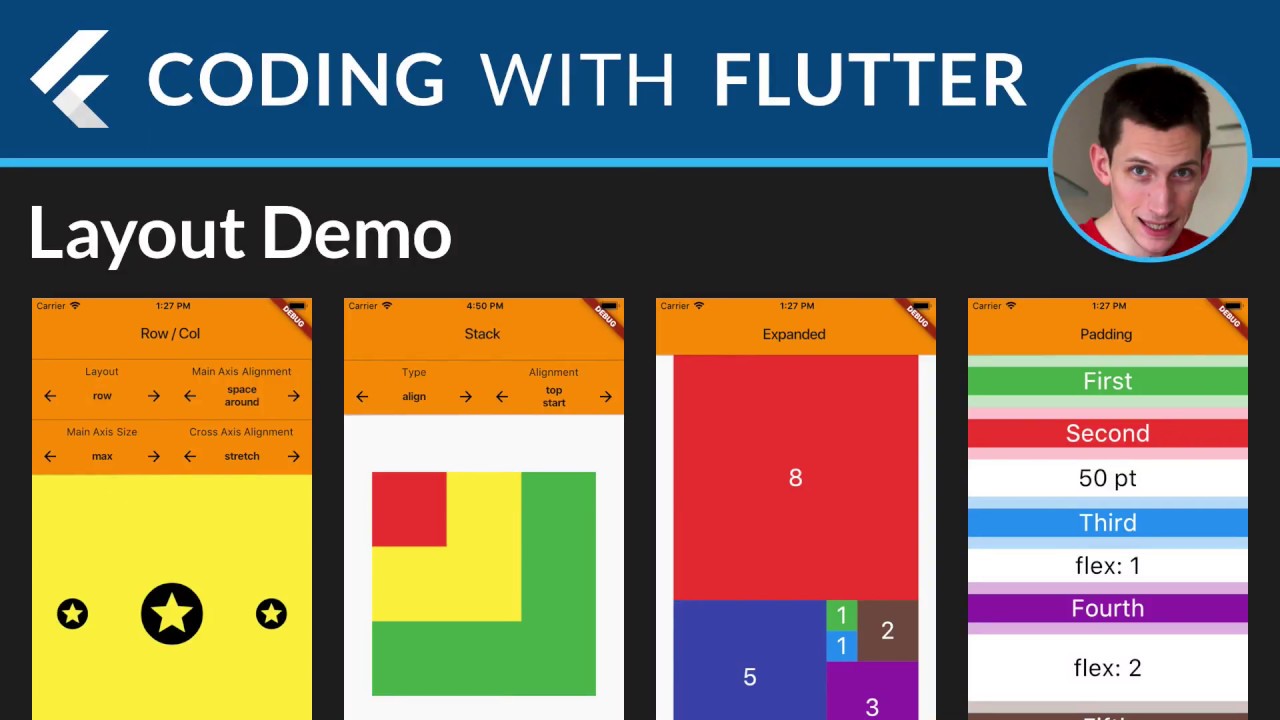
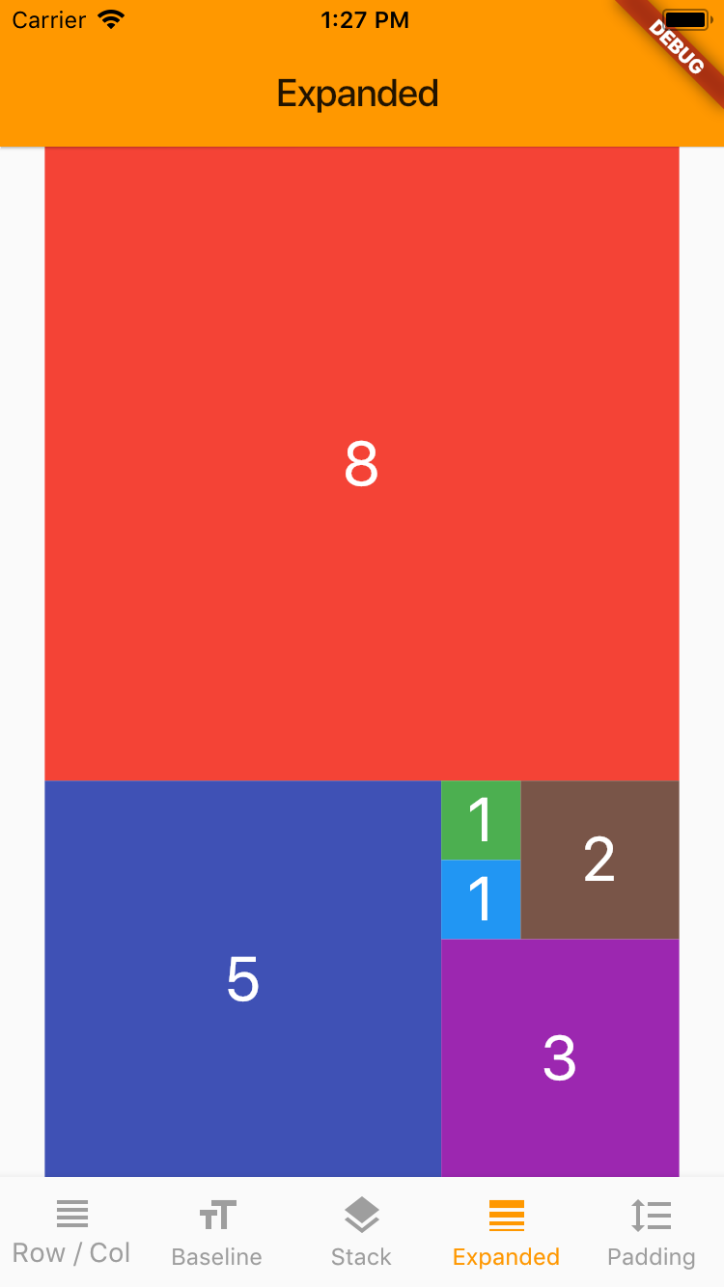
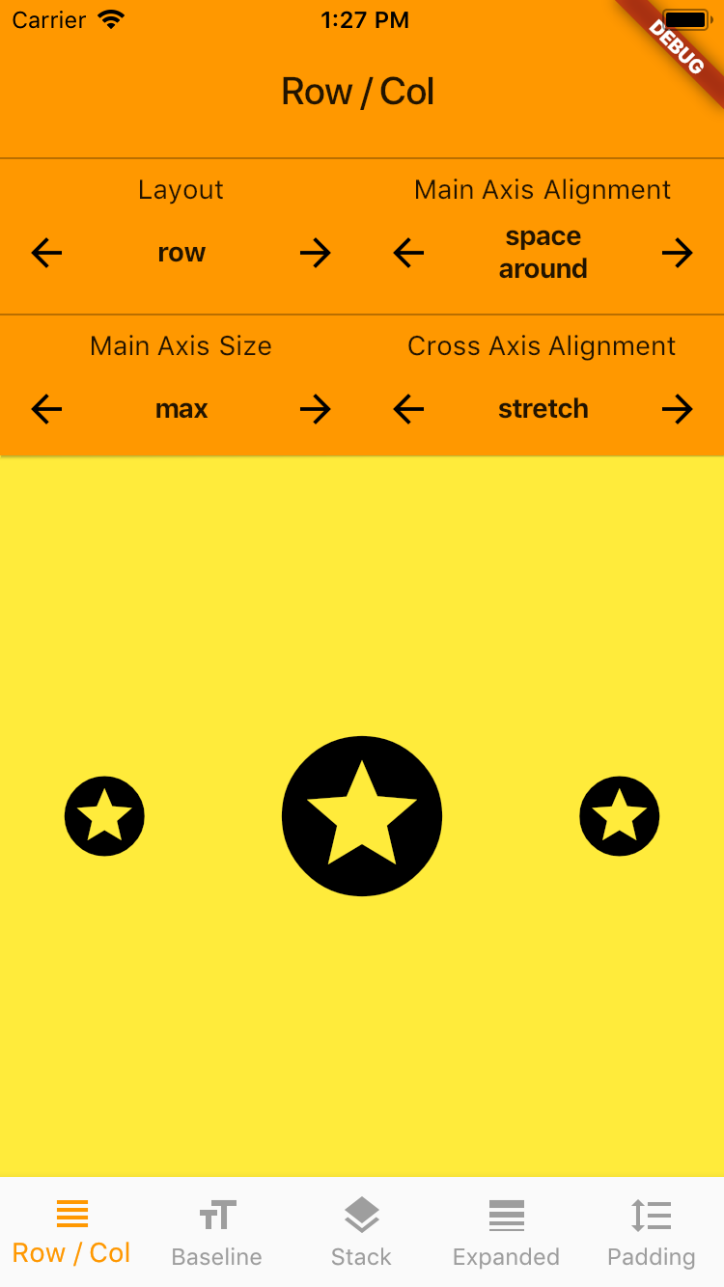
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

Adding some properties to control DataTable columns and rows padding · Issue #29863 · flutter/flutter · GitHub
Hot reload] Negative padding values creates new elements in UI. · Issue #122676 · flutter/flutter · GitHub

Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs