
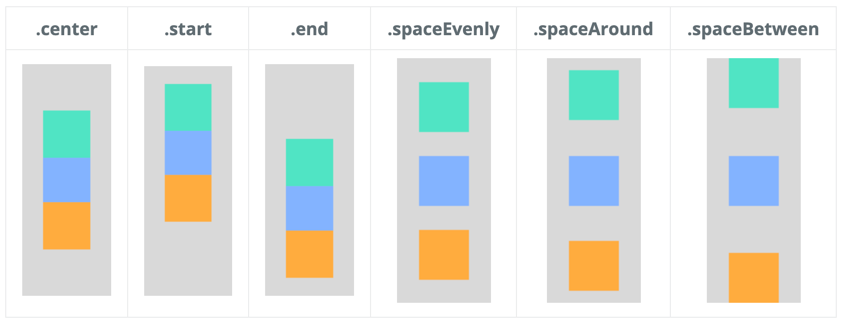
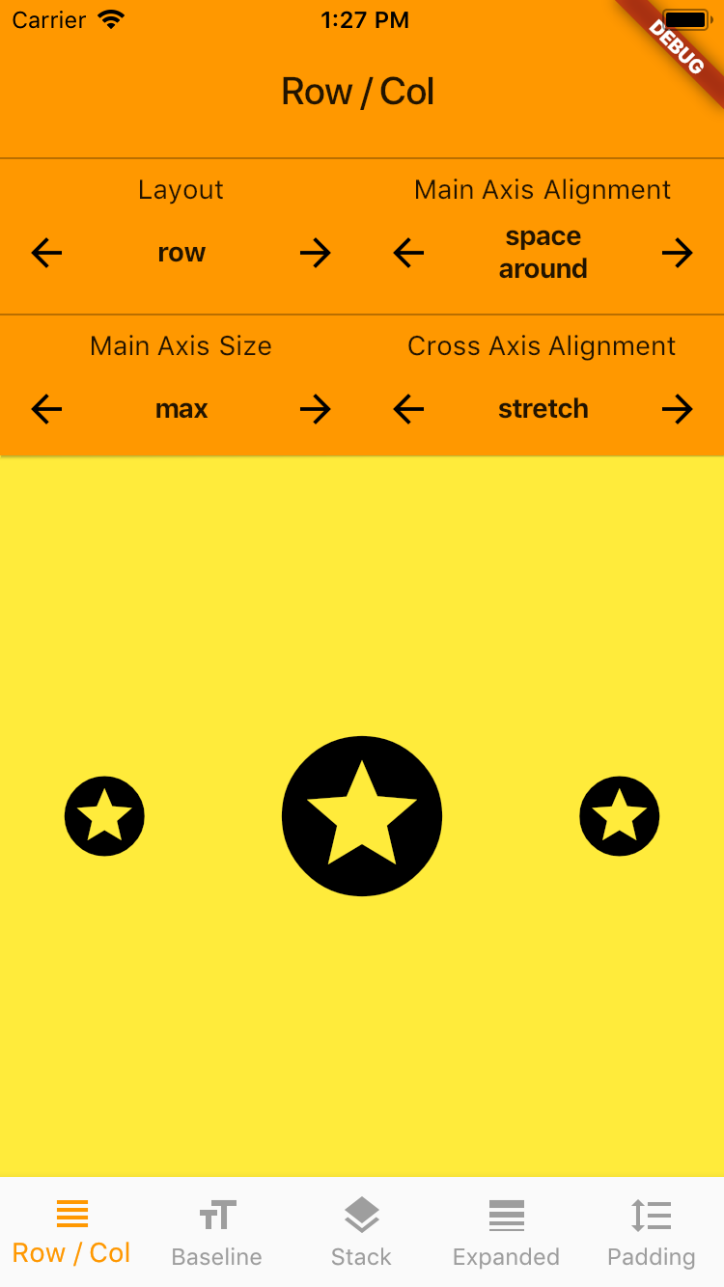
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

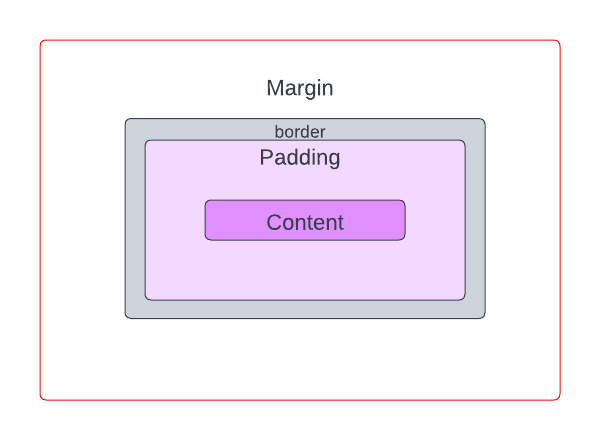
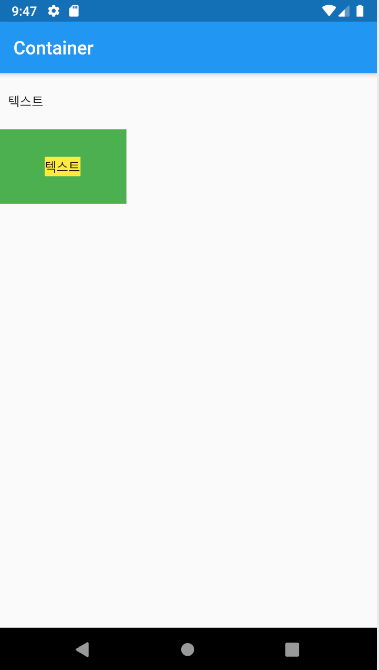
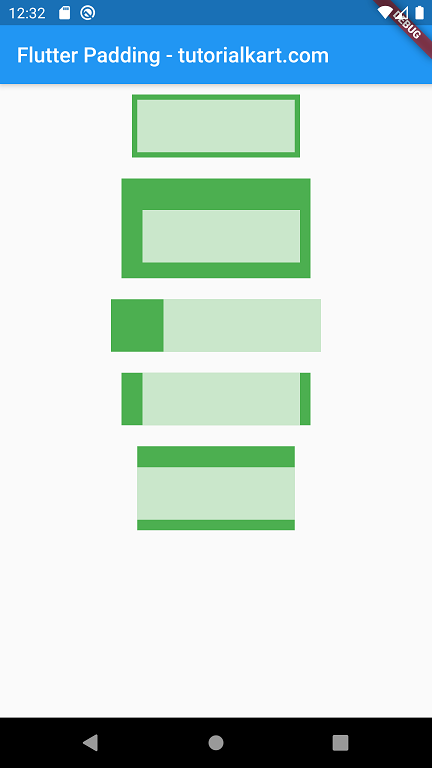
Flutter Diaries: Implement Padding widget the right way. | Oluwadamilola Olasoji posted on the topic | LinkedIn