How does CSS Grid work with Height/Width, Margin and Padding? | by Stefan Valentin | Mixpanel Engineering

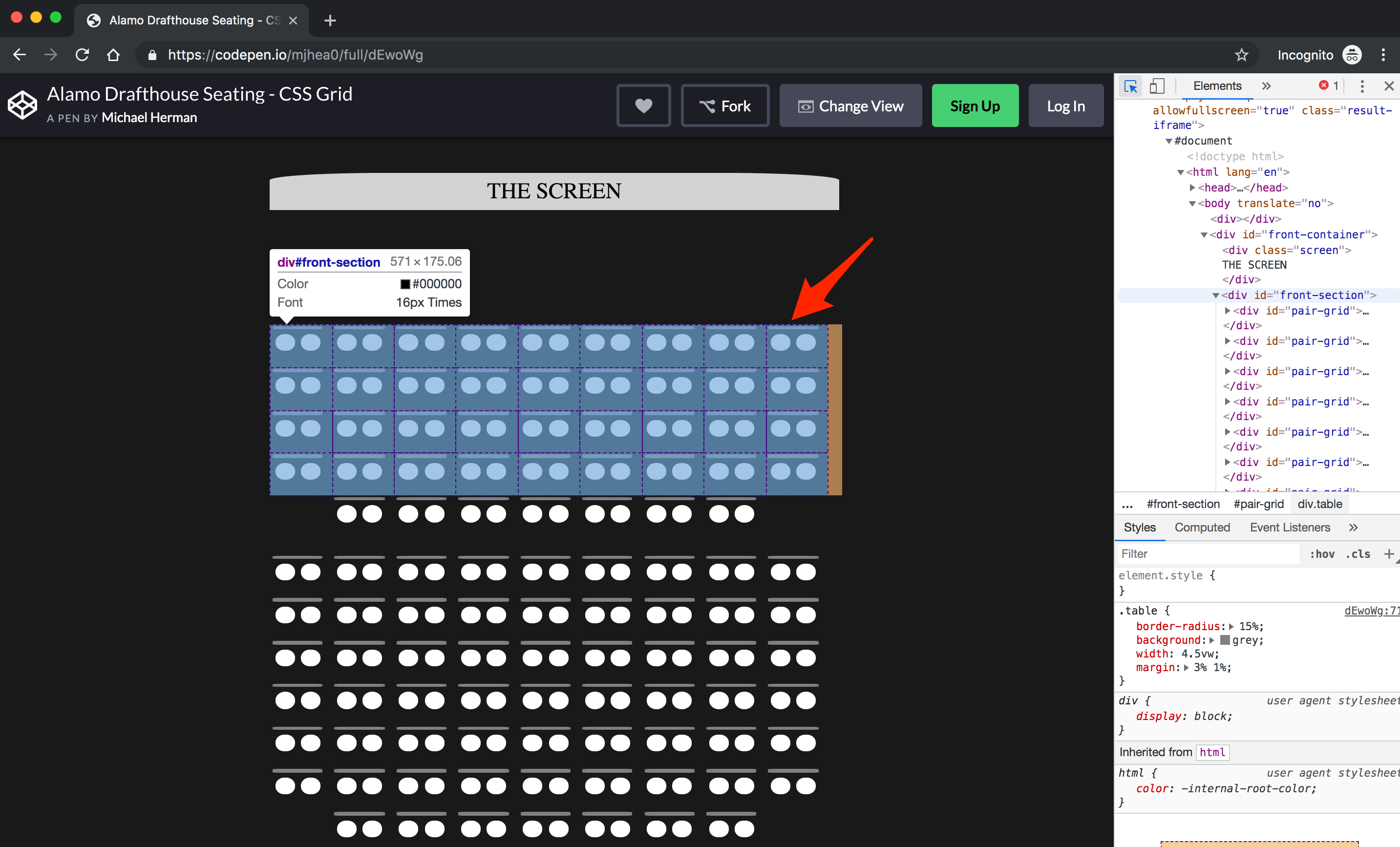
CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

How does CSS Grid work with Height/Width, Margin and Padding? | by Stefan Valentin | Mixpanel Engineering