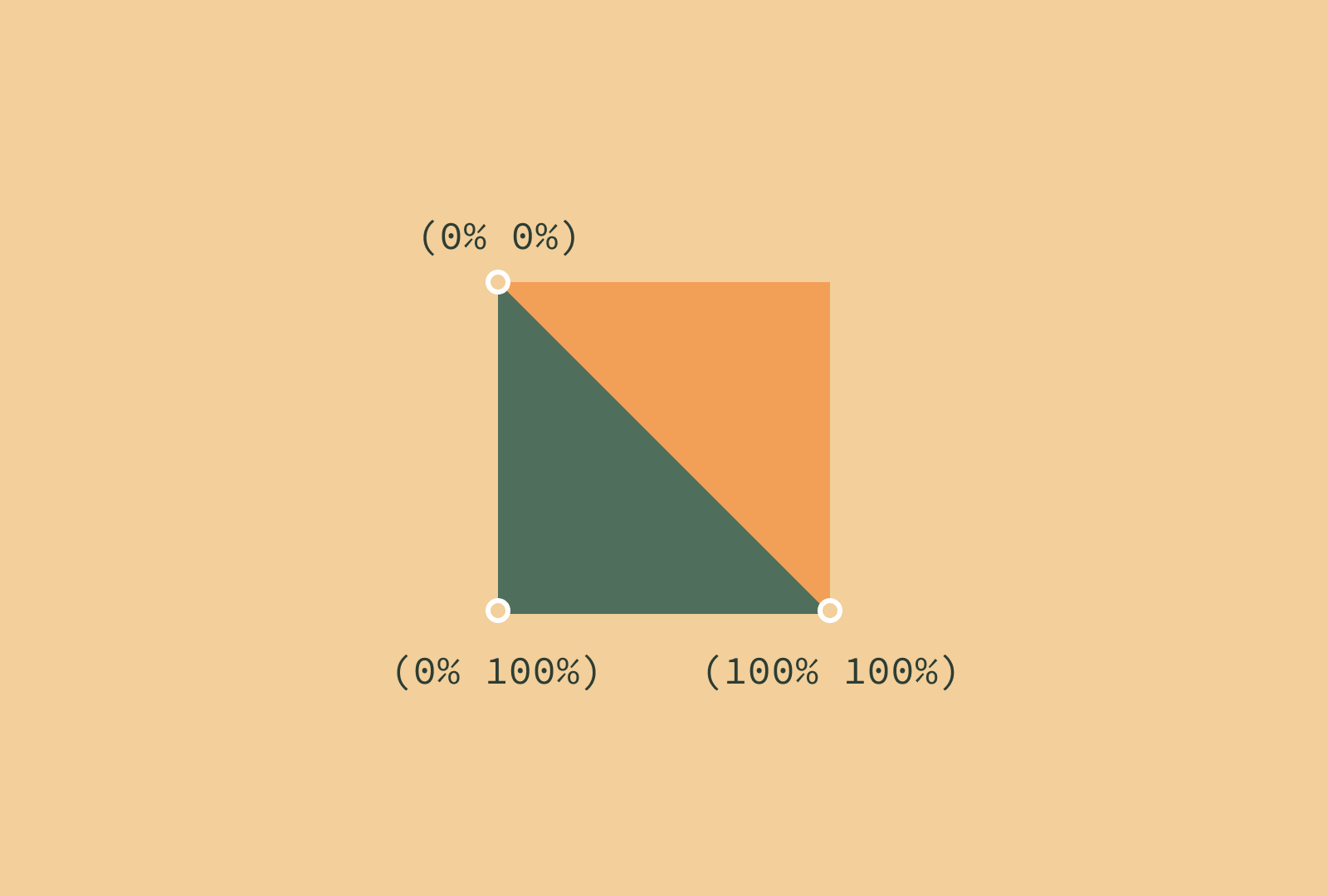
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Css Clip Path 📐 Save This Post . . . . Hastags📑 . #css #html #csstricks #javascript #programming #programmer #coding #coder #code #web… | Instagram
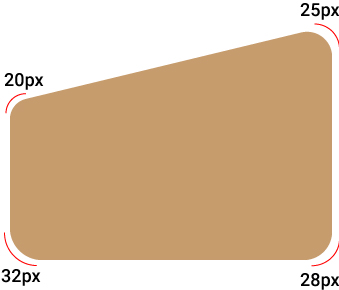
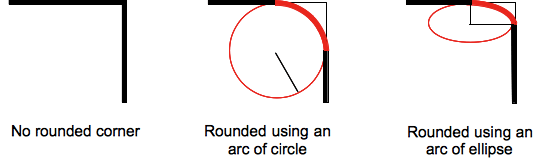
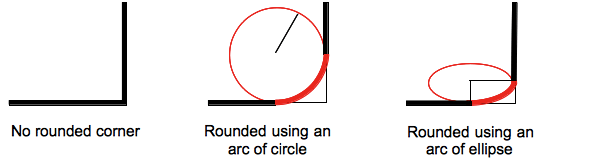
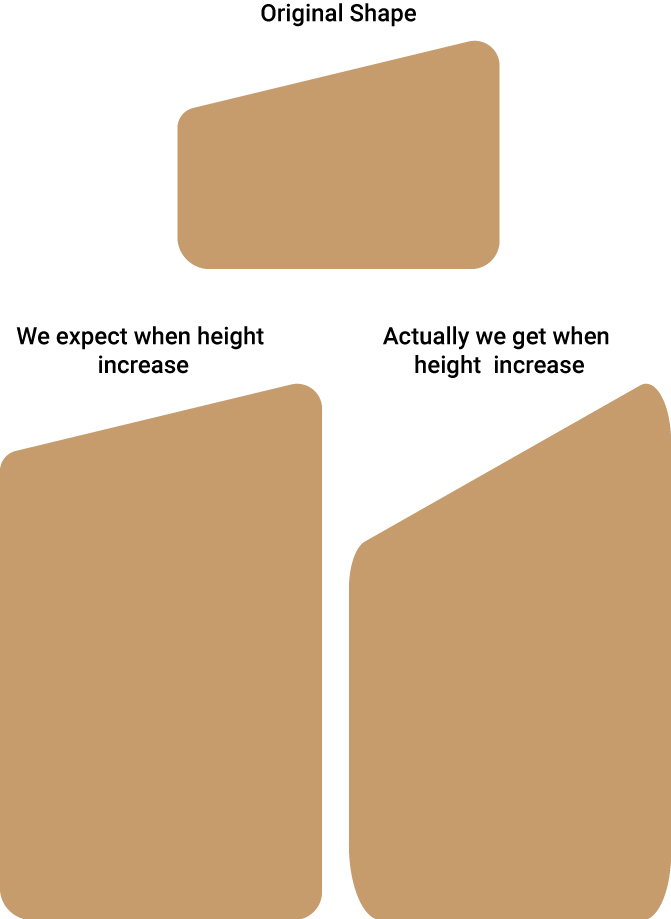
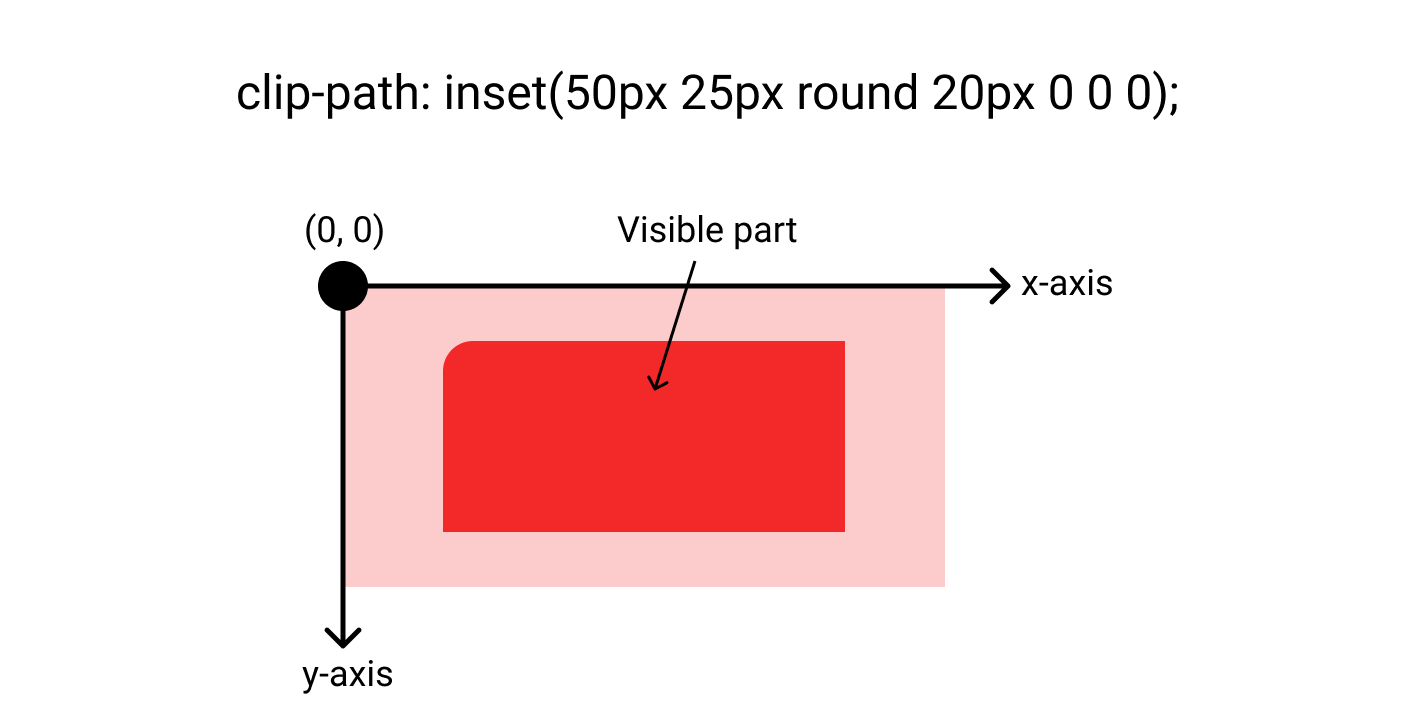
![css-background-4] Replace `corner-shape` with property that just does angled corners + rounding · Issue #8591 · w3c/csswg-drafts · GitHub css-background-4] Replace `corner-shape` with property that just does angled corners + rounding · Issue #8591 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/175836/225345178-b7161e18-9462-4465-98ae-85cd208e9150.png)