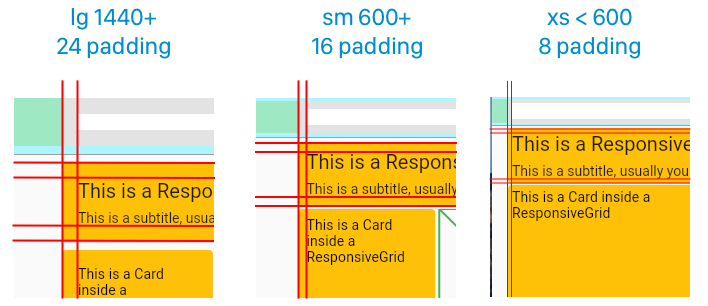
Adding some properties to control DataTable columns and rows padding · Issue #29863 · flutter/flutter · GitHub

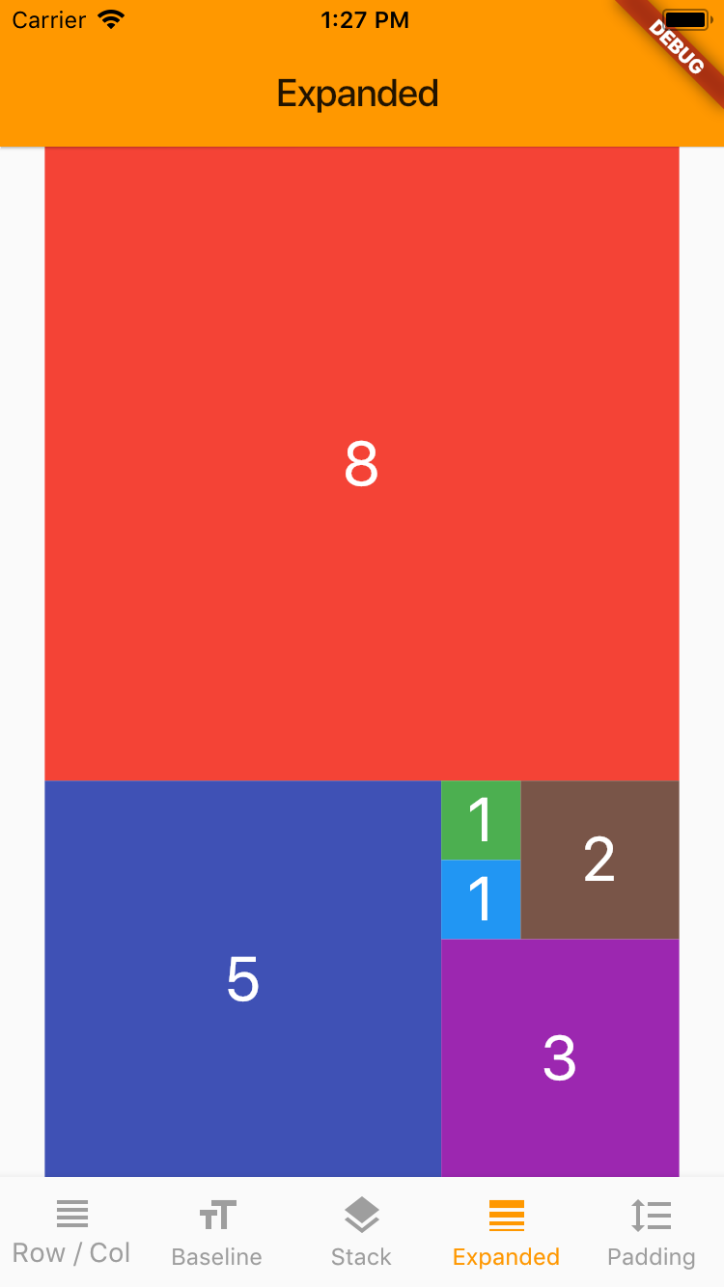
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

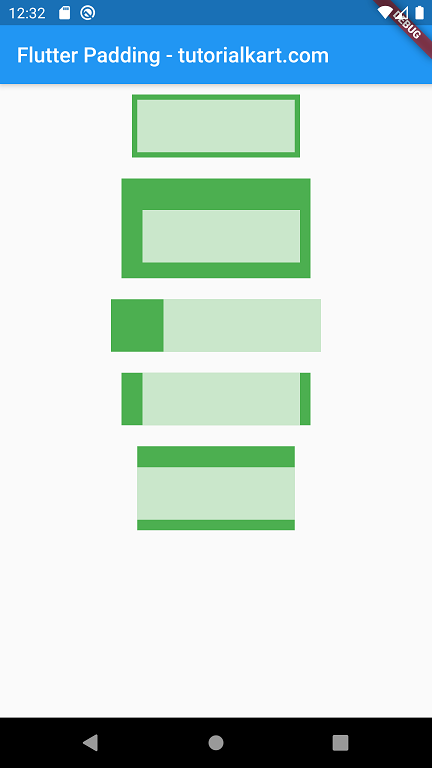
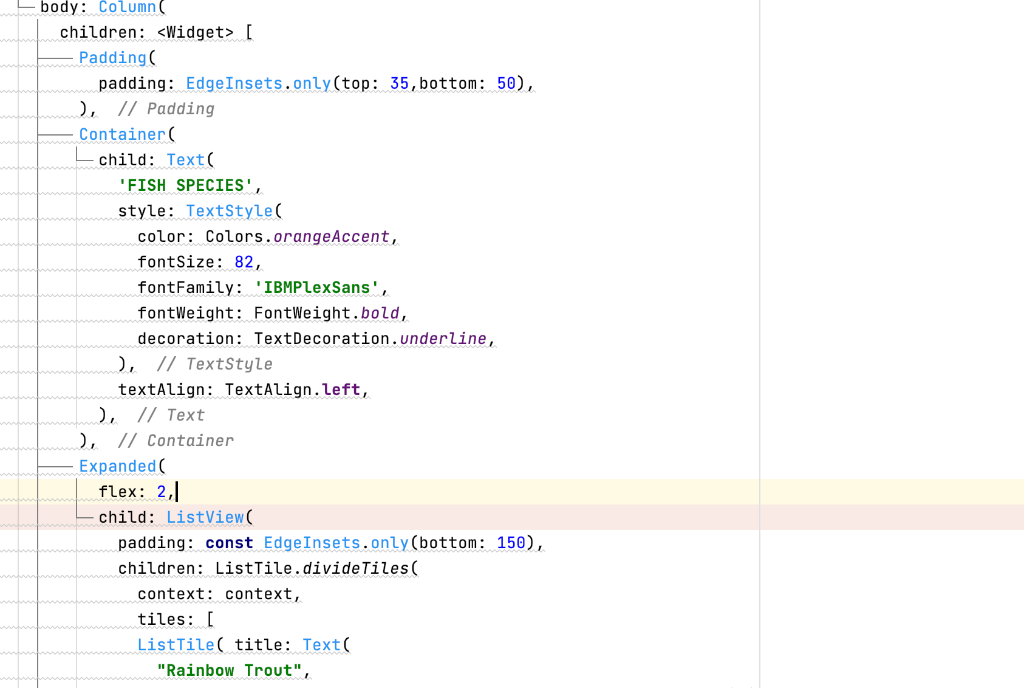
Flutter Rows and Columns Widgets - Padding Widget & Expanded Widget - Flutter Dart Tutorial 2019 - YouTube